2.1 Exemple de mise en page
Commencez par effacer tout ce qu'il y dans le fichier css, pour être sur de partir de zéro.
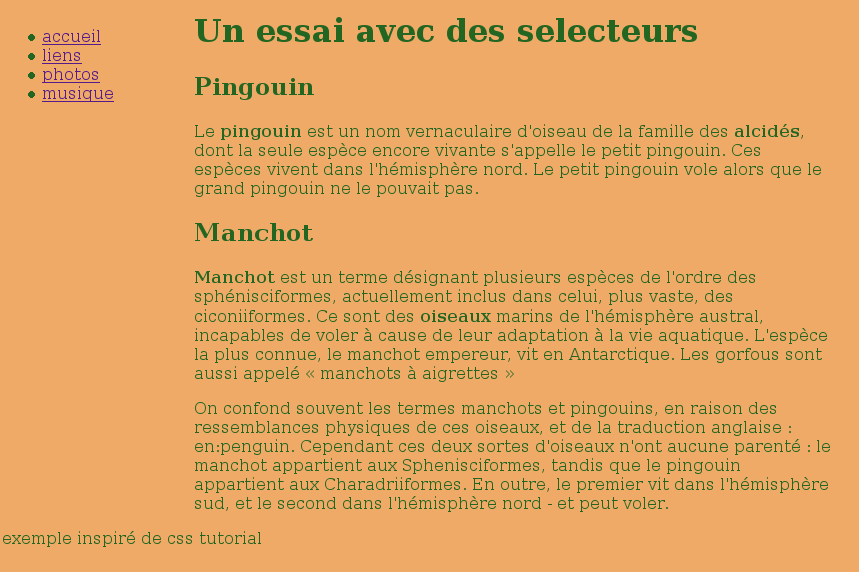
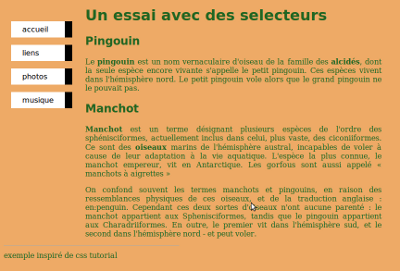
Nous aboutirons à un résultat qui ressemblera à ceci:

<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Un essai</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Un essai avec des selecteurs</h1>
<h2>Pingouin</h2>
<p id="defPingouin">Le <strong>pingouin</strong> est un nom vernaculaire d'oiseau de la famille des <strong>alcidés</strong>, dont la seule espèce encore vivante s'appelle le petit pingouin. Ces espèces vivent dans l'hémisphère nord. Le petit pingouin vole alors que le grand pingouin ne le pouvait pas.</p>
<h2 class="manchot">Manchot</h2>
<p class="manchot"><strong>Manchot</strong> est un terme désignant plusieurs espèces de l'ordre des sphénisciformes, actuellement inclus dans celui, plus vaste, des ciconiiformes. Ce sont des <strong>oiseaux</strong> marins de l'hémisphère austral, incapables de voler à cause de leur adaptation à la vie aquatique. L'espèce la plus connue, le manchot empereur, vit en Antarctique. Les gorfous sont aussi appelé « manchots à aigrettes »</p>
<p class="manchot">On confond souvent les termes manchots et pingouins, en raison des ressemblances physiques de ces oiseaux, et de la traduction anglaise : en:penguin. Cependant ces deux sortes d'oiseaux n'ont aucune parenté : le manchot appartient aux Sphenisciformes, tandis que le pingouin appartient aux Charadriiformes. En outre, le premier vit dans l'hémisphère sud, et le second dans l'hémisphère nord - et peut voler.</p>
</body>
</html>