Parties
- Table des matières
- Révisions
- CSS
- css / html - class
- style inline
- espaces et fins de lignes
- espaces et fins de lignes
- pre
- body
- html
- head
- termes syntaxe css
- termes syntaxe css
- Révisions - trouver les erreurs.
- trouver l'erreur
- trouver l'erreur
- trouver l'erreur
- trouver l'erreur
- trouver l'erreur
- trouver l'erreur
- trouver l'erreur
- trouver l'erreur
- Sélecteurs
- Rappel : arbre
- selecteurs - descendants
- descendants - 1
- descendants - 2
- descendants - 3
- descendants - 4
- descendants - 5
- descendants - 6
- selecteurs - composition
- composition -1
- composition -2
- composition -3
- composition -5
- composition -6
- composition -7
- Priorité des sélecteurs et héritage
- héritage
- conflits
- heritage et priorité
- heritage, priorité
- heritage, priorité
- heritage, priorité
- heritage, priorité
- heritage, priorité
- Type de boite : block / inline
- inline / block - par défaut
- inline / block - modèle de boite
- inline / block - changer
- inline / block - menu horzontal
- Menu horizontal - correction
- Elements "div" et "span"
- div
- div - correction
- span
- span - correction
- Positionnement
- float
- float - correction
- position: absolute
1. Table des matières
1.1 Table des matières
Bienvenue au TP-3.
Pour votre progression, c'est
très important de finir le TP précédent avant de commencer celui-ci.
Il
est vivement recommandé de faire ce TP en ayant le cours sous les yeux.
Si vous n'avez pas la version papier, vous pouvez ouvrir la version PDF
dans une autre fenêtre (ou onglet) de votre navigateur.
2. Révisions
2.1 Révisions
Dans ces exercices nous allons réviser quelques concepts vus dans les TP précédents.
C'est
essentiel que ces concepts révisés vous paraissent simples et que vous
répondiez sans hésitation. Si ce n'est pas le cas, prenez le temps de
relire le cours et de refaire les TP précédents. Ca ne vaut pas le coup
de faire les TP plus compliqués si vous n'avez pas encore bien assimilé
les notions précedentes.
Dans une page html on retrouve ceci:
<p>bla bla</p>
<p id="principal">bli bli</p>
<p>blo blo</p>
Que
faut il écrire dans la feuille de style (CSS) pour que le texte "bli
bli" apparaisse soit écrit en rouge sans que "bla bla" et "blo blo"
soient changés ?
(répondez en une seule ligne)
- [ ]*#principal *{ *color *: *red *;? *} *
2.3 css / html - class
Que faut-il écrire à la place du "?" pour que le texte "bla bla" apparaisse en bleu
<p ? >bla bla</p>
on suppose qu'on a dans le fichier css:
.important { color: blue; }
- [ ]*class *= *(['"]|")important(['"]|") *
2.4 style inline
En général les déclarations de style sont faites dans un fichier css externe comme "exemple.css"
Dans certaines situations, on peut vouloir définir le style d'une balise directement dans sa déclaration.
Que faut-il écrire à la place du "?" pour que le texte "bla bla" apparaisse en bleu
<p ? >bla bla</p>
on suppose qu'on n'a pas de fichier css:
(dans le doute, regardez le cours-1)
- [ ]*style *= *(['"]|") *color: *blue;? *(['"]|") *
2.5 espaces et fins de lignes
Les espaces et fins de lignes en html sont traités de manière particulière qui peut surprendre les débutants.
Sur combien de lignes sera affiché le texte suivant:
<p>ceci
est
un
texte</p>
2.6 espaces et fins de lignes
Les espaces et fins de lignes en html sont traités de manière particulière qui peut surprendre les débutants.
Combien d'espaces seront affichés entre le "b" et le "c"
(on suppose que les "_" sont des espaces)
<p>a_b____c</p>
Les espaces et fins de lignes en html sont traités de manière particulière qui peut surprendre les débutants.
Que faut-il écrire à la place du "?" pour que ce texte soit affiché sur 4 lignes?
<?>ceci
est
un
texte</?>
Parmi les balises suivantes, lesquelles peuvent-être parents de la balise <body>
Parmi les balises suivantes, lesquelles peuvent-être fils de la balise <html>
Parmi les balises suivantes, lesquelles peuvent-être fils de la balise <head>
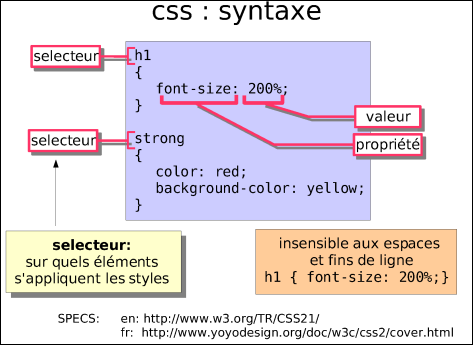
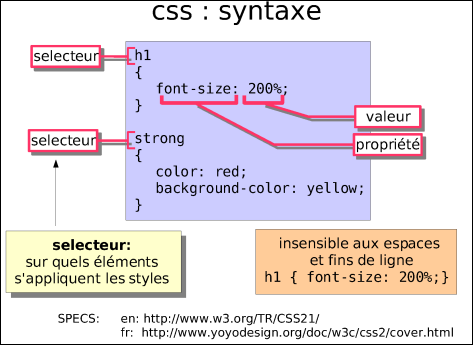
2.11 termes syntaxe css
Une déclaration dans un fichier css ressemble à ceci:
X
{
Y1: Z1;
Y2: Z2;
...
}
Comment s'appelle "X"
2.12 termes syntaxe css
Une déclaration dans un fichier css ressemble à ceci:
X
{
Y1: Z1;
Y2: Z2;
...
}
Comment s'appelle "Y" (Y1,Y2...)
- [ ]*propri(é|e)t(é|e)s? *
3. Révisions - trouver les erreurs.
3.1 Révisions - trouver les erreurs.
Dans les exercices suivants de révision, il s'agit de trouver des erreurs dans du html.
(xhtml 1.0)
3.2 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<a href=toto.html>lien</a>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 8 : Oui, il manque un guillemet
- 9 : Oui, il manque un guillemet
3.3 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<P>bla <strong>bli</strong> bla</P>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 2 : Oui, le p doit être en minuscule
3.4 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<p>bla <img src="t.png" alt="t"> bla</p>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 31 : Oui, la balise img n'est pas fermée
- 32 : Oui, la balise img n'est pas fermée
3.5 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<p>bla<h3>mon titre</h3> bla</p>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 7 : Oui, un titre h3 ne peut pas être à l'intérieur d'un paragraphe.
(un élément block ne peut pas être dans un contexte inline)
- 8 : Oui, un titre h3 ne peut pas être à l'intérieur d'un paragraphe.
(un élément block ne peut pas être dans un contexte inline)
3.6 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<ul><li>ligne1<li>ligne2</ul>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 14 : Oui, la première balise li n'est pas fermée.
- 15 : Oui, la première balise li n'est pas fermée.
- 16 : Oui, la première balise li n'est pas fermée.
3.7 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<strong>bla <img src="t.png"/> bla</strong>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 28
: Oui, l'attribut "alt" est oublié, alors qu'il est obligatoire, il
permet de donner des informations aux navigateurs ne pouvant pas
comprendre les images (aveugles, moteurs de recherche...).
- 29
: Oui, l'attribut "alt" est oublié, alors qu'il est obligatoire, il
permet de donner des informations aux navigateurs ne pouvant pas
comprendre les images (aveugles, moteurs de recherche...).
3.8 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<body>bla <strong id="i1">bla</strong>toto</body>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 7 : Oui, on ne peut pas mettre du texte directement dans body. Le texte doit être, par exemple, dans un paragraphe.
3.9 trouver l'erreur
A quelle colonne (donnez un numéro) se trouve la première erreur:
<p id="x">bla</p><div id="x"><p>bli</p></div>
0000000001111111111222222222233333333334444444444
1234567890123456789012345678901234567890123456789
(norme xhtml 1 strict)
- 27 : Oui, les id doivent etre uniques, ici le id "x" apparait 2 fois.
- 8 : Oui, les id doivent etre uniques, ici le id "x" apparait 2 fois.
4. Sélecteurs
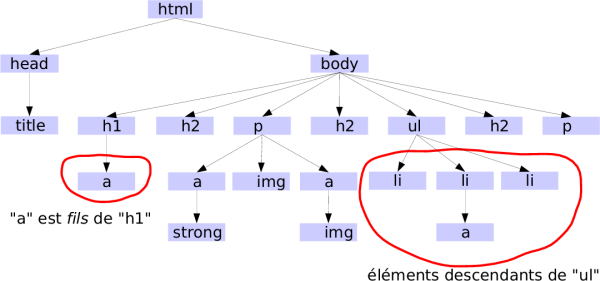
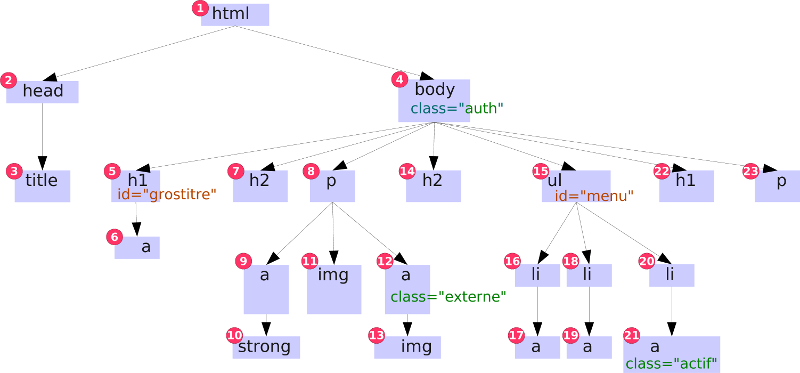
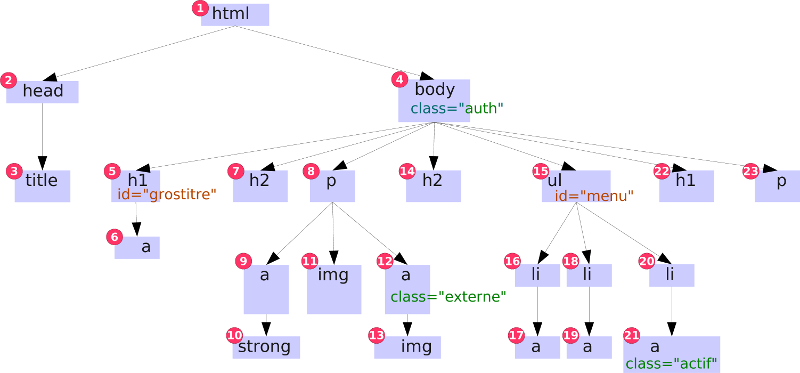
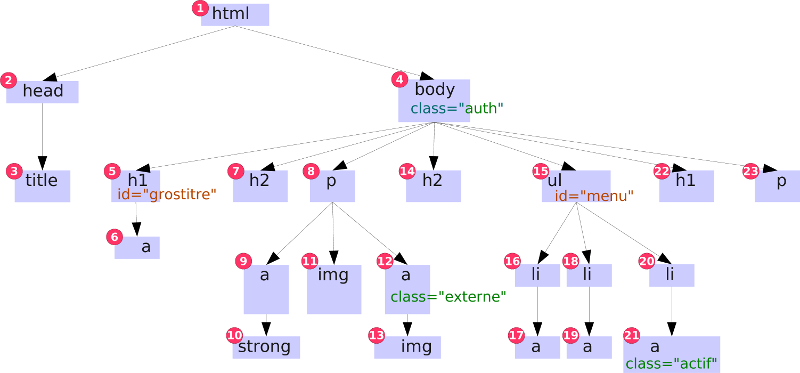
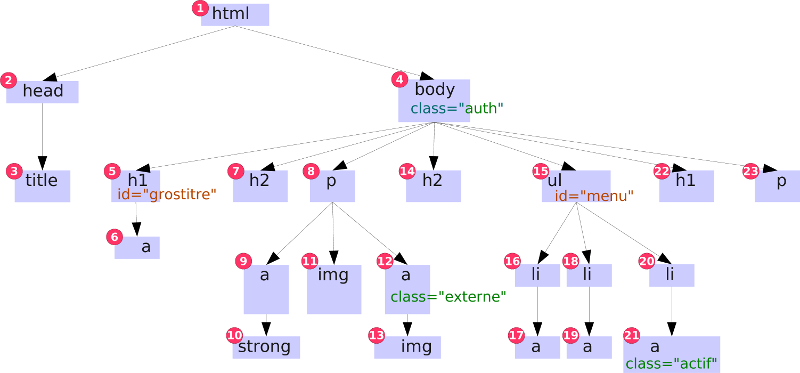
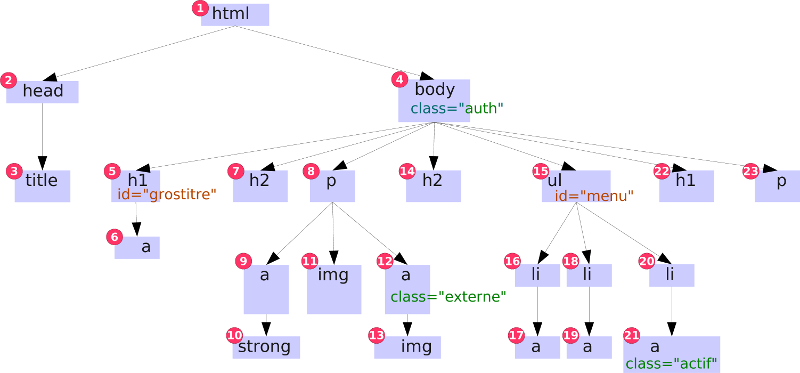
4.2 Rappel : arbre
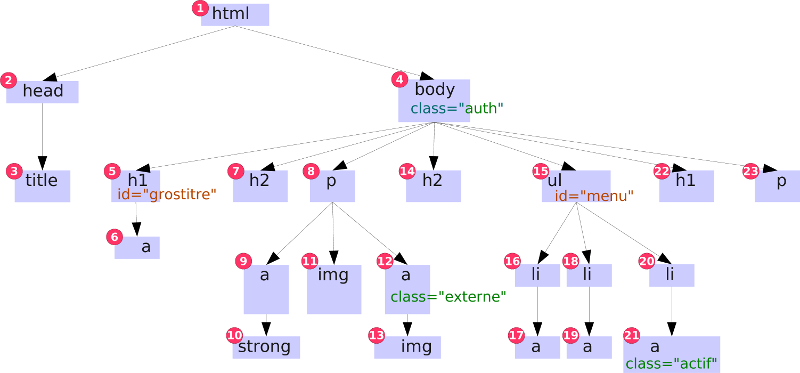
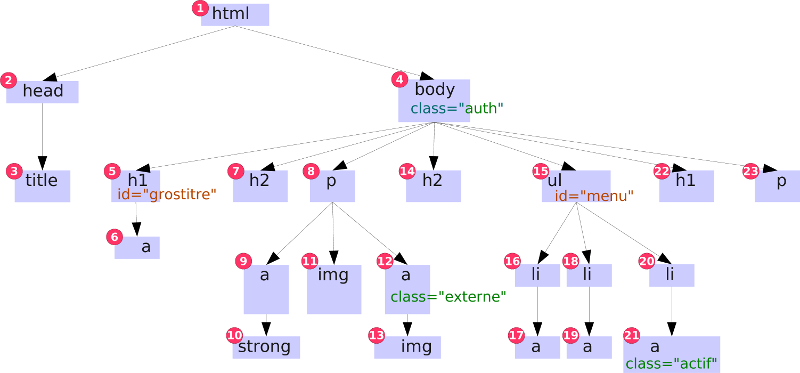
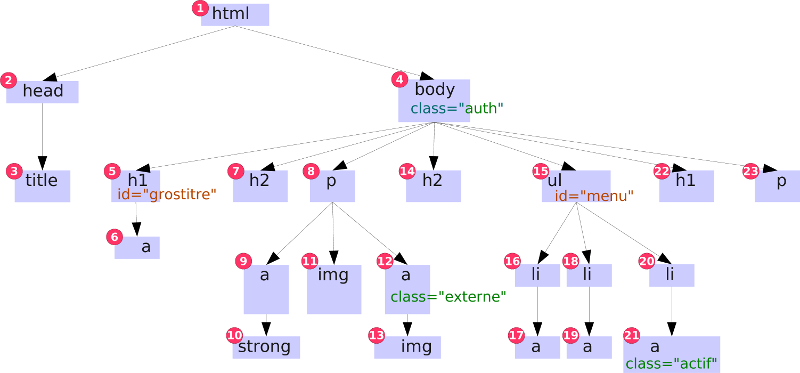
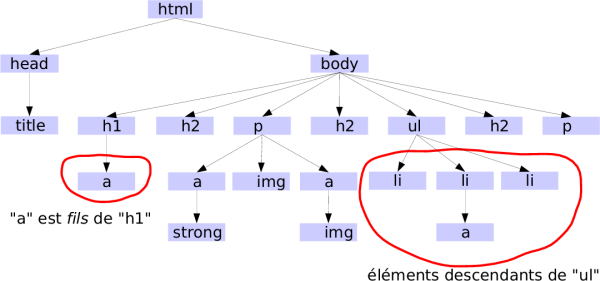
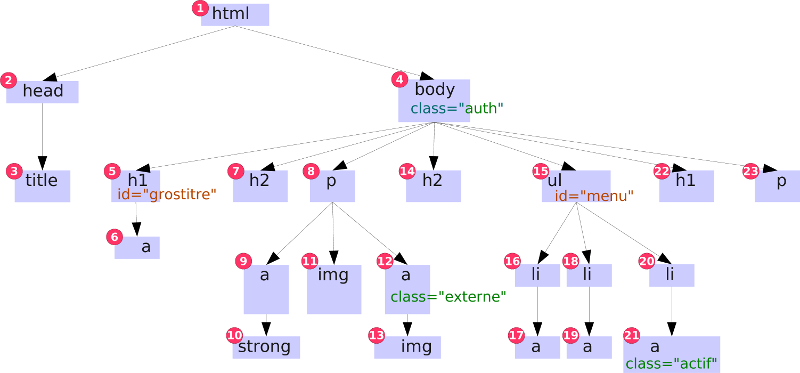
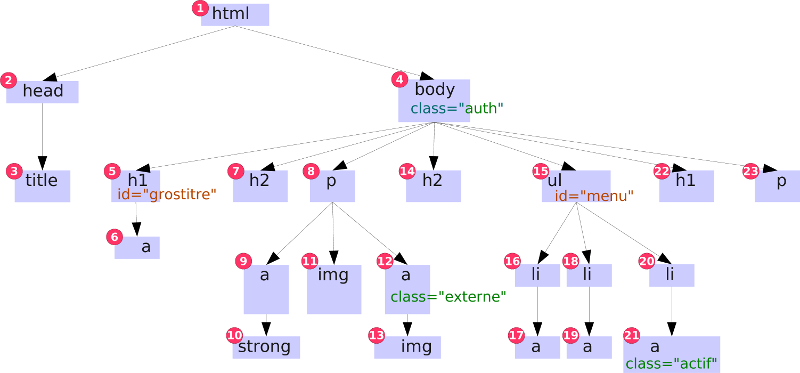
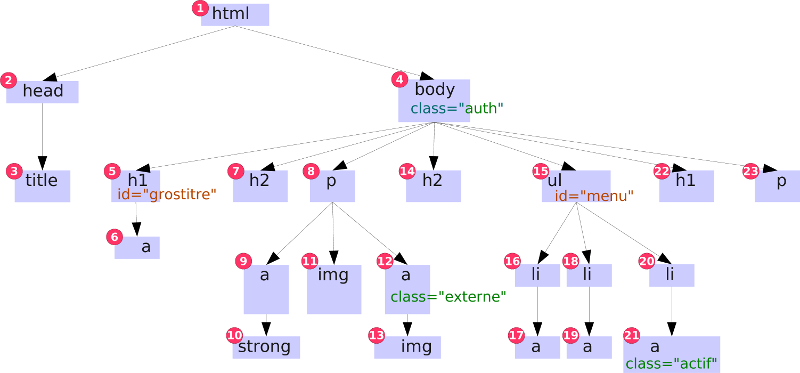
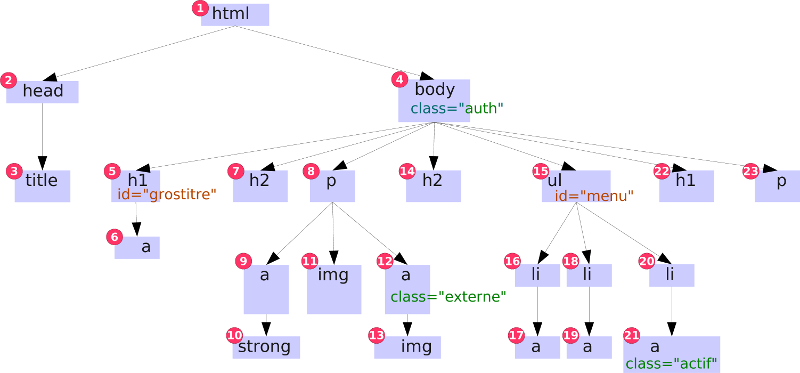
Rappel : arbre des éléments html
La notion d'arbre (avec des ancêtres et des descendants) est très utilisée dans les sélecteurs CSS.
Pour comprendre cette notion il faut raisonner sur l'arbre formé par les éléments html d'un document.
Voici un exemple d'arbre pris du TP précédent:

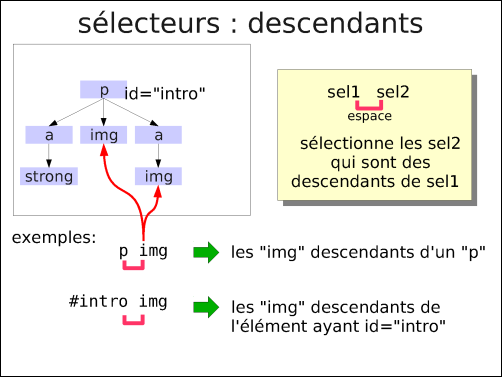
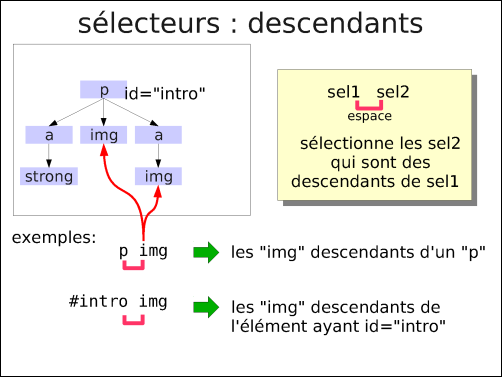
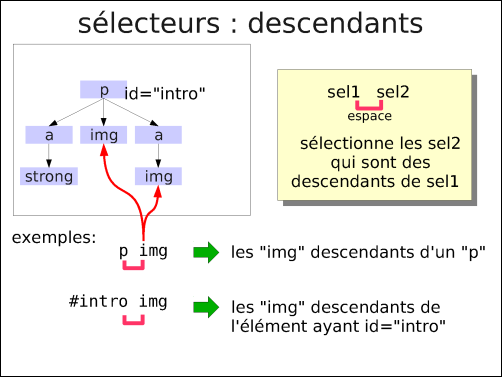
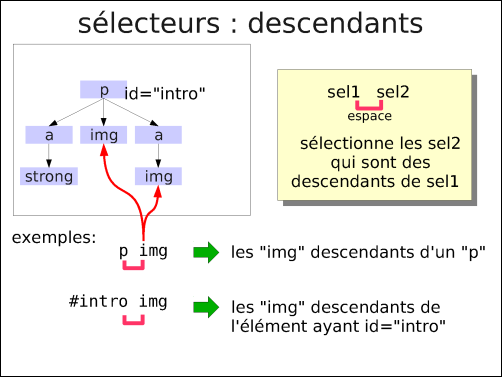
4.3 selecteurs - descendants
Sélecteurs composés
Prennons l'exemple suivant:
<ul id="liste1"><li>abc</li><li>def</li></ul><ul id="liste2"><li>xyz</li><li>rst</li></ul>Supposons qu'on veuille changer uniquement la couleur des "li" de la deuxième liste.
li {color: red;}ne marche pas, car elle change la couleur des "li" dans les deux listes.
On peut utiliser un sélecteur
composé de deux sélecteurs simples:
#liste2 li {color: red;}L'espace entre "
#liste2" et "
li" est très important: il veut dire "descendant de".
Donc: "#liste2 li" veut dire "tous les
li qui sont descendants de
#liste2
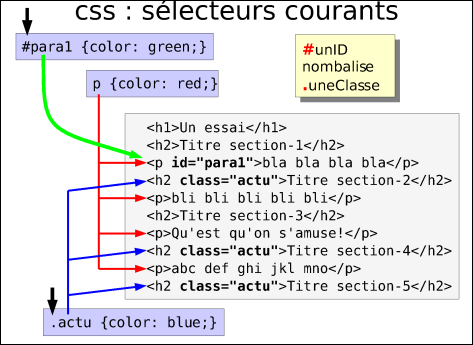
4.4 descendants - 1

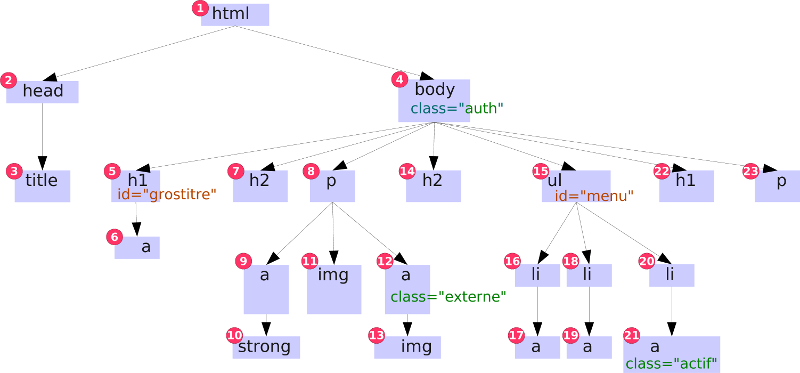
Quel(s) élément(s) correspondent au sélecteur suivant?
li a4.5 descendants - 2

Quel(s) élément(s) correspondent au sélecteur suivant?
ul a4.6 descendants - 3

Quel(s) élément(s) correspondent au sélecteur suivant?
#grostitre a4.7 descendants - 4

Quel(s) élément(s) correspondent au sélecteur suivant?
img p
4.8 descendants - 5

Quel(s) élément(s) correspondent au sélecteur suivant?
.auth p img
4.9 descendants - 6

Quel(s) élément(s) correspondent au sélecteur suivant?
#menu .actif
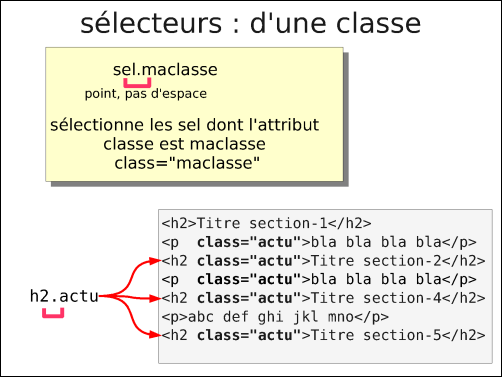
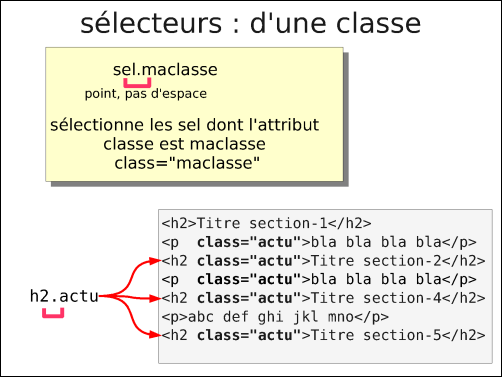
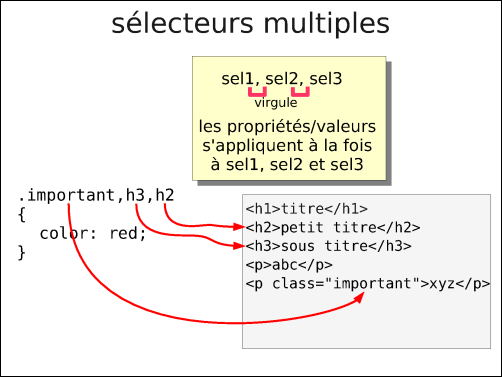
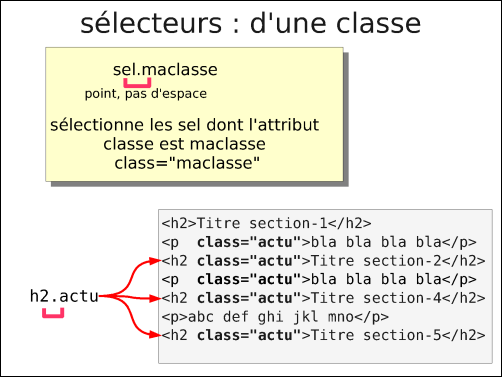
4.10 selecteurs - composition
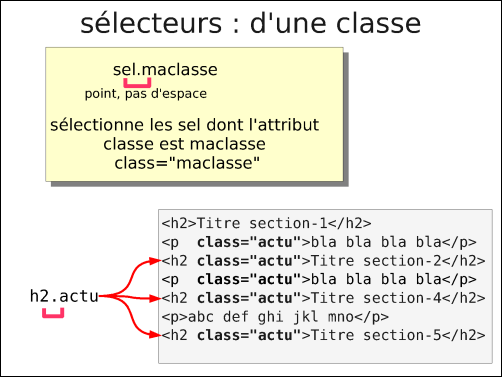
Compositions de sélecteurs (suite)
On peut aussi composer des sélecteurs en les accolant. Regardons ça sur un exemple:
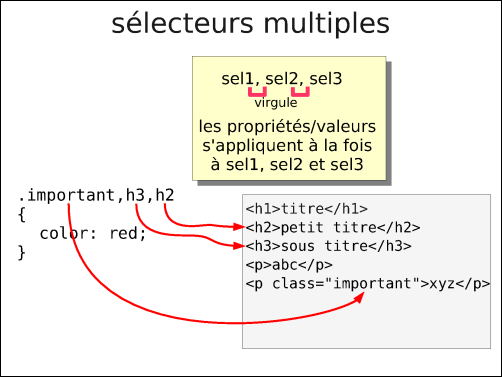
<h1 class="actu">Mon titre</h1> <p class="actu">
<strong class="actu">abc</strong> defg <a href="...">un lien </a>
</p>
Par exemple, imaginons qu'il y ait de nombreux types d'éléments (des
"p" des "h1" ...) ayant tous une même classe "actu". On pourrait alors
sélectionner uniquement
les paragraphes ayant la classe "actu" comme ceci:
p.actu { color: red;} (remarquez: il n'y a pas d'espace entre "
p" et "
.actu")
"
p.actu" veut dire :
les éléments à la fois de type "p" et appartenant à la classe "actu" et ensuite on pourrait continuer, par exemple en spécifiant une relation de descendance:
p.actu a { color: red;}
qui veut dire : les éléments "a" contenus dans des paragraphes des classe "actu" seront en rouge
Ce genre d'approche est très utilisée en pratique.

4.11 composition -1

Quel(s) élément(s) correspondent au sélecteur suivant?
a.actif4.12 composition -2

Quel(s) élément(s) correspondent au sélecteur suivant?
ul.actif4.13 composition -3

Quel(s) élément(s) correspondent au sélecteur suivant?
p.auth
4.14 composition -5

Quel(s) élément(s) correspondent au sélecteur suivant?
ul#menu
4.15 composition -6

Quel(s) élément(s) correspondent au sélecteur suivant?
.auth a.externe img
4.16 composition -7

Quel(s) élément(s) correspondent au sélecteur suivant?
body.auth h2
5. Priorité des sélecteurs et héritage
5.1 Priorité des sélecteurs et héritage
Dans
les exercices suivants nous allons voir comment des règles des style
peuvent s'appliquer indirectement à des éléments et ce qu'il se passe
lorsque plusieurs règles différentes s'appliquent à un même élément.
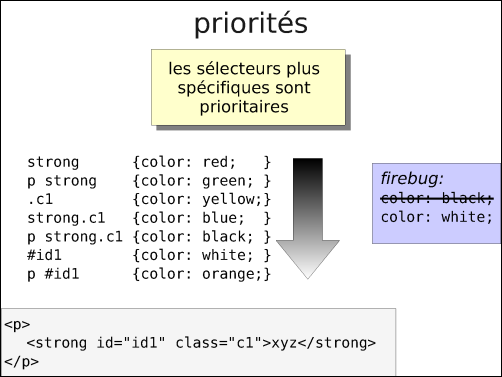
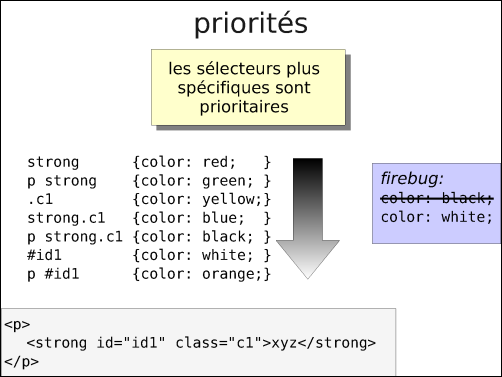
Rappel cours:

5.2 héritage
Héritage
Certaines propriétés, comme la couleur du texte et la taille des
caractères, sont hérités. C'est à dire, si on spécifie cette propriété à
un élément, tous ces descendants hériteront de cette propriété.
Pour savoir si une proprieté est herité ou pas, il faut consulter sa documentation.
Ce comportement est logique et vous l'avez déjà rencontré en TP.
Créez un fichier html contenant le code suivant (n'oubliez pas d'ajouter toutes les entêtes nécessaires):
<p>Bonjour ceci est <strong>très important</strong>. Voila.</p>
Ajoutez une feuille de style et attribuez la couleur de texte verte ("green") à l'élément "p"
Quelle est la couleur du texte dans l'élément strong ?
Inspectez l'élément strong avec firebug.
Vous remarquerez que dans la colonne "style", firebug vous dit "Inherited from p"
5.3 conflits
Conflits
Reprenons l'exemple précédent
<p>Bonjour ceci est <strong>très important</strong>. Voila.</p>dans la feuille de style, attribuez la couleur de texte "green" à "p" et "red" à "strong"
De quel couleur est le strong ?
Conclusion: l'héritage ne se fait que si le style de l'élément n'est pas spécifié
Maintenant faisons que le "strong" de l'exemple soit de classe "essai":
<p>Bonjour ceci est <strong class="essai">très important</strong>. Voila.</p>
Dans votre style, écrivez les deux lignes suivantes:
strong { color: yellow;}.essai { color: red;}De quel couleur est le strong ?
Inspectez l'élément strong avec firebug. Comment apparait le style contenant
color: yellow;Conclusion: le sélecteur de classe"." est prioritaire sur le sélecteur de type d'élément (ici "strong")
Maintenant ajoutons un id au "strong" :
<p>Bonjour ceci est <strong id="monid" class="essai">très important</strong>. Voila.</p>
Dans votre style, écrivez les deux lignes suivantes:
#monid { color: yellow;}.essai { color: red;}De quel couleur est le strong ?
Inspectez l'élément strong avec firebug.
Conclusion: le sélecteur de id est prioritaire sur le sélecteur de classe
5.4 heritage et priorité
<div id="centre">
<p class="exemple">bla <strong id="mot">pingouin</strong> bla bla</p>
</div>
#centre {color: green;}
#centre p strong {color: red;}
Quelle est la couleur du mot "pingouin" ?
- rouge
: Oui, #centre {color: green;} définit la couleur verte pour lui même
(le div) et pour tout ce qu'il contient (par héritage).
Mais
#centre p strong {color: red;}
redéfinit cette couleur.
Les valeurs transmises par héritage sont toujours moins prioritaires que
celles définies directement pour un élément.
- vert : non
5.5 heritage, priorité
<div id="centre">
<p class="exemple">bla <strong id="mot">pingouin</strong> bla bla</p>
</div>
#mot {color: green;}
strong {color: red;}
Quelle est la couleur du mot "pingouin" ?- vert : Oui #mot est prioritaire par rapport à "strong"
- rouge
5.6 heritage, priorité
<div id="centre">
<p class="exemple">bla <strong id="mot">pingouin</strong> bla bla</p>
</div>
strong {color: green;}
strong {color: red;}
Quelle est la couleur du mot "pingouin" ?- rouge
: Oui, ici les deux sélecteurs sont identiques donc ils ont la même
priorité. Dans ce cas c'est l'ordre qui compte. La valeur du deuxième
écrase celle du premier.
- vert
5.7 heritage, priorité
<div id="centre">
<p class="exemple">bla <strong id="mot">pingouin</strong> bla bla</p>
</div>
.exemple strong {color: green;}
strong {color: red;}
Quelle est la couleur du mot "pingouin" ?- vert : Oui, le sélecteur ".exemple strong" est plus spécifique que "strong" tout seul. Il est donc prioritaire.
- rouge
5.8 heritage, priorité
<div id="centre">
<p class="exemple">bla <strong id="mot">pingouin</strong> bla bla</p>
</div>
strong#mot {color: green;}
#mot {color: red;}
Quelle est la couleur du mot "pingouin" ?- rouge
- vert
: Oui, strong#mot veut dire "tous les élément de type strong qui ont un
id="mot", ce qui est redondant car il n'y a qu'un seul élément qui peut
avoir id="mot".
N'empêche, "strong#mot" est plus spécifique que "#mot" tout seul.
5.9 heritage, priorité
<div id="centre">
<p class="exemple">bla <strong id="mot">pingouin</strong> bla bla</p>
</div>
#centre strong {color: green;}
#centre p strong {color: red;}
Quelle est la couleur du mot "pingouin" ?- rouge : Oui, "#centre p strong" est plus spécifique que "#centre strong"
- vert
6. Type de boite : block / inline
6.1 Type de boite : block / inline
Dans les exercices suivants nous allons voire qu'il existe deux grands types d'affichage pour les "boites": inline et block.
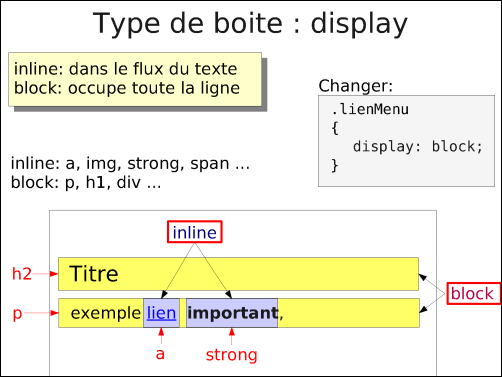
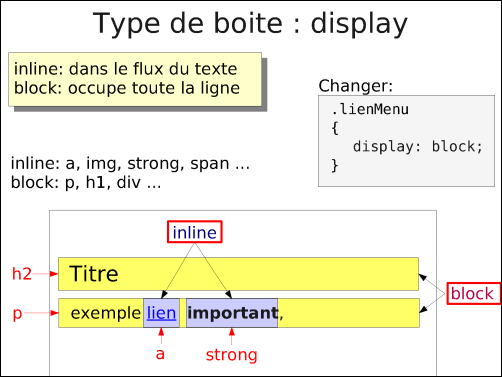
Rappel cours:

6.2 inline / block - par défaut
Inline / block - par défaut
Chaque
élément est soit "inline" soit "block" par défaut (c'est à dire tant
que vous ne le changez pas explicitement en utilisant "display: block"
ou "display: inline").
Pour savoir quels éléments sont "block" ou
"inline", il suffit de voir s'ils sont sur une ligne à part (ils
prennent au moins toute une ligne) ou pas.
Au moins tout une ligne: block
A l'intérieur d'une ligne (dans le texte) : inline
Quels éléments ci-dessous sont "block"
6.3 inline / block - modèle de boite
Inline / block - modèle de boite
Dans cet exercice nous allons voir quelques différences entre les boites "inline" et les boites "block".
Créez un fichier avec le html suivant et le CSS associé ci -dessous.
Ensuite
essayez de changer les propriétés suivantes pour les éléments "block"
et pour les éléments inline. Essayez une par une. Ensuite répondez aux
questions.width
- width
- height
- margin
- padding
<h3> un premier élément block</h3><p>
un deuxième élément block qui contient <strong>un el.
inline</strong> et puis <a href="">un autre el.
inline</a></p>
/* les elements block */
h3,p { border: 1px solid black; } /* les elements inline */
strong,a { border: 1px solid red; }
Quelles affirmations son justes:
- Le padding est pris en compte pour les éléments inline.
- Le padding est pris en compte pour les éléments block.
- Le margin est pris en compte pour les éléments block.
- Le margin haut et bas sont pris en compte pour les éléments inline.
- Le height est pris en compte pour les éléments block
- Le height est pris en compte pour les éléments inline
- Le width est pris en compte pour les éléments block
- Le width est pris en compte pour les éléments inline
- Le margin droite et gauche sont pris en compte pour les éléments inline.
6.4 inline / block - changer
Reprenez le html et le CSS d'origine pour l'exemple précédent:
<h3> un premier élément block</h3>
<p>
un deuxième élément block qui contient <strong>un el.
inline</strong> et puis <a href="">un autre el.
inline</a></p>
/* les elements block */
h3,p
{
border: 1px solid black;
}
/* les elements inline */
strong,a
{
border: 1px solid red;
}
Essayez de changer le type de display:
Par exemple, ajoutez "display: block" pour les éléments inline.
Essayez aussi "display: inline" pour les éléments block.
6.5 inline / block - menu horzontal
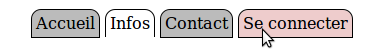
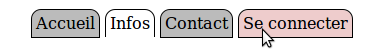
Un menu horizontal
On veut faire un menu comme celui affiché ci-dessous.
Un menu est une liste de liens.
Une liste se construit en html avec des "ul", des "li" et des "a".
C'est la manière "correcte" de représenter une liste.
(rien ne nous empêche de faire autrement, mais ce serait incorrect... voir les cours sur la séparation fond / forme).
Le problème est qu'une liste affiche chaque li sur une ligne séparée (block).
Une solution est de changer l'affichage.
A partir du html donné ci-dessous, écrivez le CSS nécessaire pour obtenir l'affichage suivant.

<ul class="menu"><li><a href="accueil.html">Accueil</a></li><li class="active"><a href="infos.html" >Infos</a></li><li><a href="contact.html">Contact</a></li><li><a href="login.html">Se connecter</a></li></ul>
Quelques conseils:
- ajoutez la bordure, et l'espacement nécessaire
- ajustez les couleurs
- remarquez qu'un élément du menu est différent... utilisez la classe "active"
- remarquez que quand la souris passe par-dessus un élément, il prend la couleur #ecc
- pour obtenir facilement les coins arrondis on va utiliser:
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
(Ici
on "triche" : la propriété border-radius n'est pas encore supporté par
tous les navigateurs. Donc, pour un vrai site web public il faudrait
utiliser des images de fond pour obtenir le même résultat... ce qui est
beaucoup plus compliqué).
6.6 Menu horizontal - correction
Menu horizontal - correction
.menu li
{
display: inline;
list-style:none;
border: 1px solid black;
padding: 4px;
background-color: #bbb;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
}
}
.menu a
{
text-decoration: none;
color: black;
}
.menu li.active
{
background-color: white;
border-bottom: 0px;
}
.menu li:hover
{
background-color: #ecc;
}
7. Elements "div" et "span"
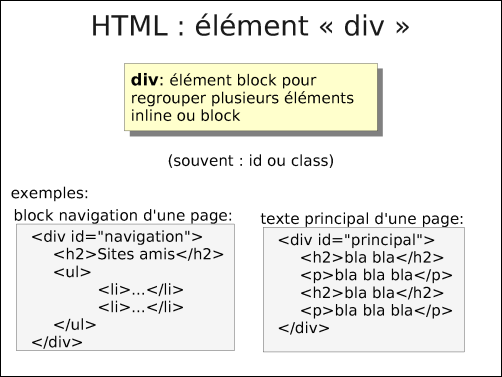
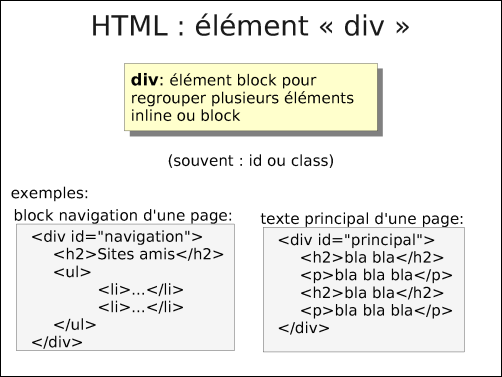
7.1 Elements "div" et "span"
Dans les exercices suivants nous allons apprendre à utiliser les "div" et les "span".


L"élément
div permet de regrouper d'autres éléments "block". Il permet par
exemple de structurer une page web en plusieurs parties qui ont un sens
logique différent.
Dans le document html ci-dessous identifiez trois parties et utilisez des div pour les séparer.
On
attribue souvent à chaque div un id ou une classe, pour pouvoir y faire
référence (par exemple dans le CSS on voudra afficher chaque partie de
ce document différemment).
Rajoutez des id à chacune des 3 parties que vous avez crée.
<p>La Phrase du jour: "le fond de l'air est frais" T.H.1643</p>
<ul>
<li>Accueil</li>
<li>Infos</li>
<li>Contact</li>
</ul>
<h1>Ceci est ma jolie page web perso.</h1>
<p>
Je suis quelqu'un de très sympa. Vraiment. Bla bla bla. Bla bla bla.
Bla bla bla. Bla bla bla. Bla bla bla. Bla bla bla. Bla bla bla. Bla bla
bla.Bla bla bla. Bla bla bla. Bla bla bla.</p>
<h2>Mes vacances en montagne</h2>
<p>Bla bla bla bla</p>
<h1>Site réalise en HTML/CSS</h1>
<p>Le HTML/CSS permet de faire des pages web.</p>
7.3 div - correction
Correction
<div id="entete">
<p>La Phrase du jour: "le fond de l'air est frais" T.H.1643</p>
<ul>
<li>Accueil</li>
<li>Infos</li>
<li>Contact</li>
</ul>
</div>
<div id="contenu">
<h1>Ceci est ma jolie page web perso.</h1>
<p>
Je suis quelqu'un de très sympa. Vraiment. Bla bla bla. Bla bla bla.
Bla bla bla. Bla bla bla. Bla bla bla. Bla bla bla. Bla bla bla. Bla bla
bla.Bla bla bla. Bla bla bla. Bla bla bla.</p>
<h2>Mes vacances en montagne</h2>
<p>Bla bla bla bla</p>
</div>
<div id="pied-de-page">
<h1>Site réalise en HTML/CSS</h1>
<p>Le HTML/CSS permet de faire des pages web.</p>
</div>
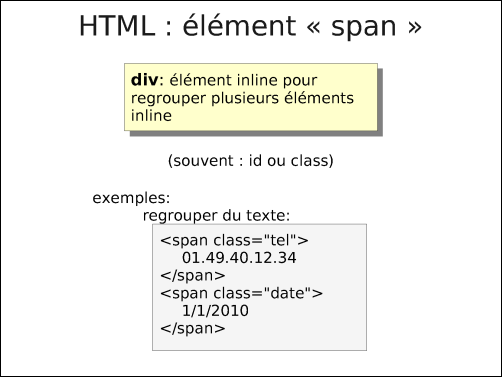
Span
De
la même manière que pour "div", "span" est utilisé pour regrouper des
informations. Span permet de regrouper des informations inline.
Par exemple:
<p>La ville de Paris se trouve à 48.85,2.35</p>
<p>La ville de Marseille se trouve à 43.29,5.38</p>
<p>La ville de Lyon se trouve à 45.76,4.83</p>
Dans ce cas on pourrait vouloir indiquer que "Paris" , "Marseille" et "Lyon" sont des villes.
On pourrait aussi vouloir indiquer que les nombres sont des coordonnée géographiques.
Pour ca on peut regrouper ces mots/lettres/nombres dans des spans.
Créez les "span" pour cet exemple en utilisant des class qui vous semblent appropriées.
Imaginez que plus tard vous voudriez changer la couleur des noms de ville ou des coordonnées géographiques.
7.5 span - correction
Span - correction
<p>La
ville de <span class="ville">Paris</span> se trouve à
<span class="geo">48.85,2.35</span></p>
<p>La ville de <span class="ville">Marseille</span> se trouve à <span class="geo">43.29,5.38</span></p>
<p>La ville de <span class="ville">Lyon</span>se trouve à <span class="geo">45.76,4.83</span></p>
Pour changer la couleur:
.ville {color: red;}
.geo {color: green;}
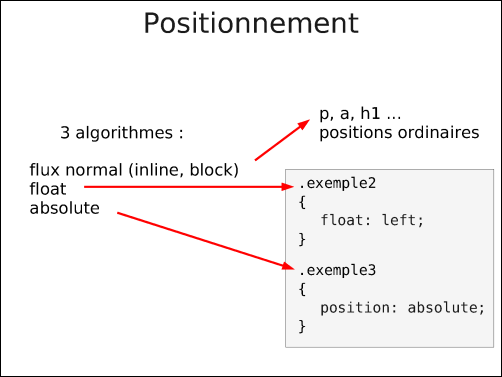
8. Positionnement
Créez
un fichier contenant le html ci-dessous, puis (sans modifier le html)
écrivez le CSS nécessaire pour obtenir le résultat suivant.

<div id="contenu"><h2>Le chocolat</h2><p>Le
chocolat [ʃɔkɔla][1] est un aliment sucré produit à partir de la fève
de cacao.<img class="illustration" src="chocolat.png"
alt="chocolat"/> Celle-ci est fermentée, torréfiée, broyée jusqu'à
former une pâte de cacao liquide dont on extrait la matière grasse
appelée beurre de cacao. Le chocolat est constitué du mélange, dans des
proportions variables, de pâte de cacao, de beurre de cacao et de sucre ;
on y ajoute éventuellement des épices, comme la vanille.</p><div class="encart"><h3>Recette!</h3><p>bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli </p></div><h2>Fèves de cacao</h2><p>Consommé
initialement sous forme de boisson épicée en Amérique centrale, le
xocoatl, il se démocratise avec la révolution industrielle. Au XXIe
siècle, il est consommé sous forme solide (chocolat noir ou au lait) ou
liquide (chocolat chaud). <img class="illustration" src="cacao.jpg"
alt="feves"/> Le chocolat se retrouve dans de nombreux desserts tels
que les confiseries, biscuits, gâteaux, glaces, tartes. Offrir du
chocolat, moulé de différentes manières, est devenu traditionnel lors de
certaines festivités : œufs, lapins et cloches à Pâques, pièces de
monnaie pour Hanoucca et Noël et cœurs pour la Saint-Valentin.</p></div>
chocolat.png

cacao.jpg

Conseils:
- commencez par régler la largeur du contenu à 30em.
- vérifiez en détail les espacements, en particulier pour l'encart et le texte contenu dans l'encart.
8.3 float - correction
Float - correction
#contenu
{
width: 30em;
}
.illustration
{
float: right;
margin: .5em;
margin-right: 0;
}
.encart
{
float: left;
border: 1px solid black;
width: 120px;
padding: .8em;
margin-right: 1em;
margin-bottom: 1em;
font-style: italic;
color: #005;
}
.encart h3
{
margin-top: 0;
}
.encart p
{
margin-bottom: 0;
}
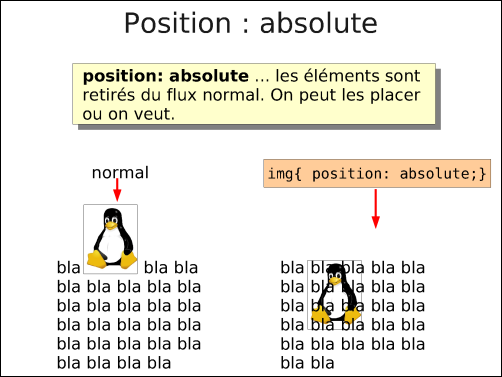
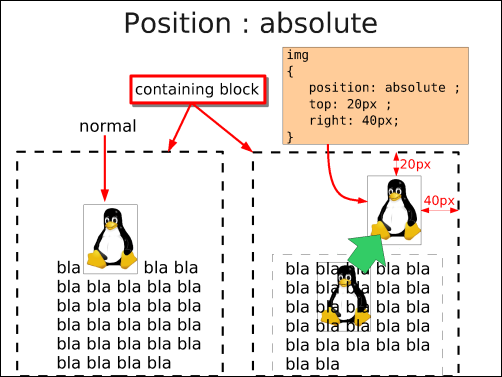
8.4 position: absolute
Position: absolute
Créez un fichier avec le html suivant (et aucun CSS).
Fixez la largeur des paragraphes à 30em.
Essayez d'appliquer la propriété "position: absolute;" sur l'image.
Ensuite essayez la propriété "left: 10px;" sur l'image (puis enlevez-là)
Ensuite essayez la propriété "right: 10px;" sur l'image; (puis enlevez-là)
Ensuite essayez la propriété "top: 10px;" sur l'image; (puis enlevez-là)
Vous remarquez que left,right,top, positionne l'image par-rapport au body.
Rajoutez la propriété "position: relative;" au paragraphe "essai".
Puis ressayez left,right,top...
<p>bla bla bla</p>
<p
id="essai">Consommé initialement sous forme de boisson épicée en
Amérique centrale, le xocoatl, il se démocratise avec la révolution
industrielle. Au XXIe siècle, il est consommé sous forme solide
(chocolat noir ou au lait) ou liquide (chocolat chaud). <img
src="cacao.jpg" alt="feves"/> Le chocolat se retrouve dans de
nombreux desserts tels que les confiseries, biscuits, gâteaux, glaces,
tartes. Offrir du chocolat, moulé de différentes manières, est devenu
traditionnel lors de certaines festivités : œufs, lapins et cloches à
Pâques, pièces de monnaie pour Hanoucca et Noël et cœurs pour la
Saint-Valentin.</p>
<p>bli bli bli</p>