Validateur intégré dans Firefox
Comme
vous l'avez peut-être remarqué, c'est un peu long de faire un copier
coller dans le validateur à chaque changement dans le html.
Nous allons utiliser une extension de firefox qui s'appelle "HTML Validator".
Cliquez sur le lien suivant pour l'installer (vous devrez ensuite redémarrer votre navigateur).
http://htmlvalidator.sourceforge.net/mozilla/tidy_firefox_linux_0861.xpi
Au redémarrage hrml validator vous demande le type de validation souhaitée, choisissez la plus complète ("les deux", à droite).

Ensuite visitez votre fichier essai1.html
En
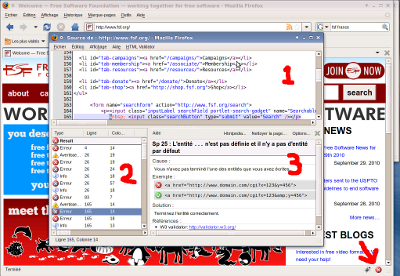
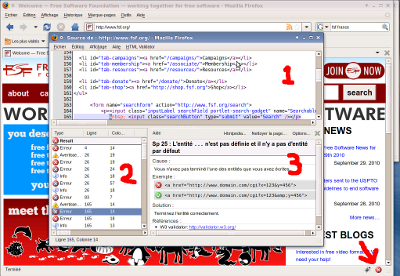
bas à droite (flèche sur le dessin) vous pouvez avoir soit une icône
verte (votre html est valide) soit une icône rouge (votre html n'est pas
valide).
En cliquant sur l'icone rouge, une fenêtre apparait
avec trois parties (1,2,3). Dans la partie (1) est affiché votre code
html. Fans la partie (2) sont affichés les erreurs. En sélectionnant une
erreur dans (2) vous verrez le détail dans (3).
Modifiez votre fichier pour qu'il contienne des erreurs et réessayez.
Vous
devez prendre le réflexe de valider systématiquement le html que vous
écrivez, à chaque fois que vous y faites une modification.